PART 1: ONE LETTER
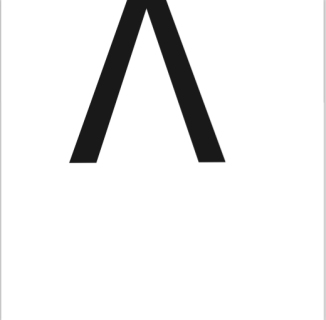
Chose “V” because it is symmetric, but when it becomes associated with other aspects or placed in certain areas it develops other characteristics. It may look unstable at first, but ground seems rise and develop under the letter. The solid structure of the letter is why I chose it because I was trying to make it seem loose and free.

PART 2: TWO LETTERS
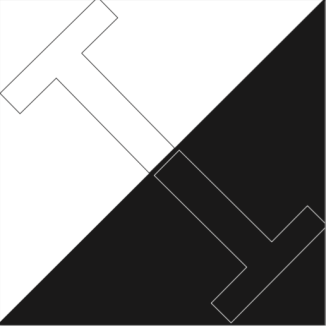
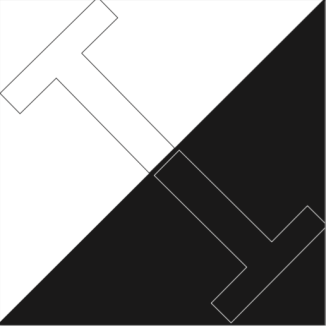
Chose “TT” because they could develop into a larger letter form, an “I”. There is no relevance to me other than it could be the first letters of my dog’s name and my name. Nothing changed how I formed the letters because you have to work with an open mind and not be bias when developing work. The positive and negative space with a reflective aspect gave it a reversible effect. Proximity was not used well because I outlined much of it. I learned a few tools, but that is from trial and error. I need to ask questions more when I run into issues. I change my mind too may times during class exercises. This did open my mind and I didn’t realize how many logos and brands use this technique like the WWF (Panda)

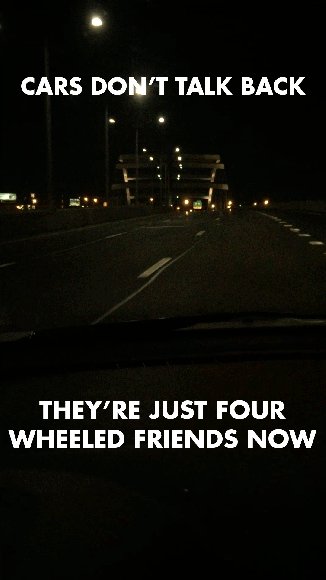
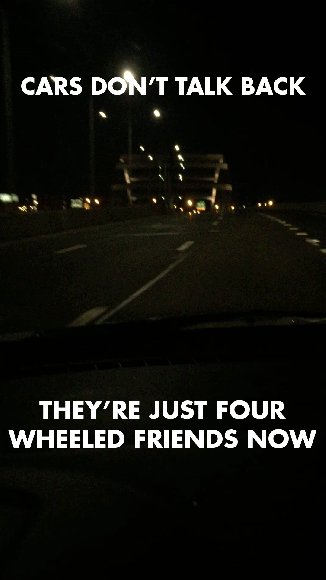
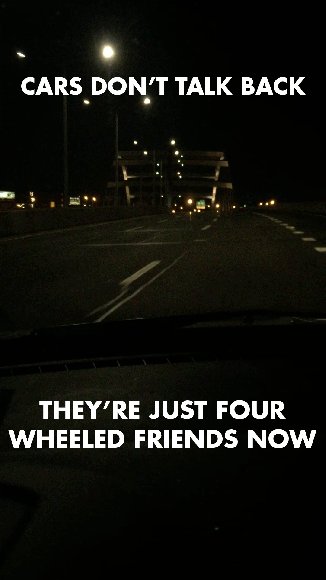
PART 3: TYPOGRAPHIC EXPRESSION
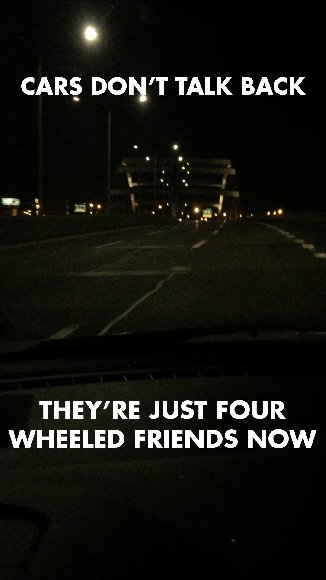
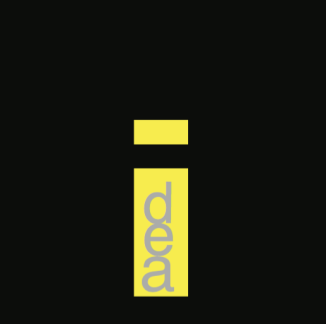
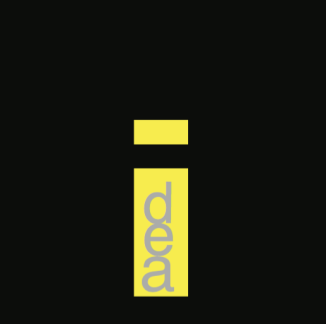
I used the word “idea” because the concept of sparking a new creative way to accomplish a task is appealing to me. So, the contrast was extremely important for this to work. The negative space for the background enhances the word and keying on the first letter. I applied spacing and sizing based on the neccesary ratios to the edges of the artboard. I visually communicated this by using a bright high value color to focus the attention on the message. The hierarchy and typical reading is from top to bottom so that was easy to build. Visibility was not and issue when all of those were put into place.

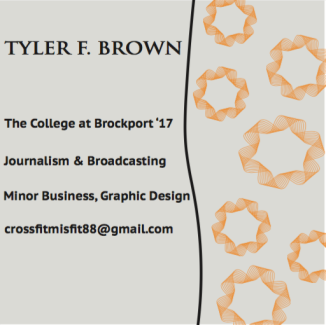
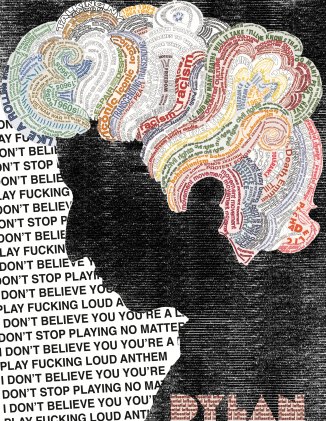
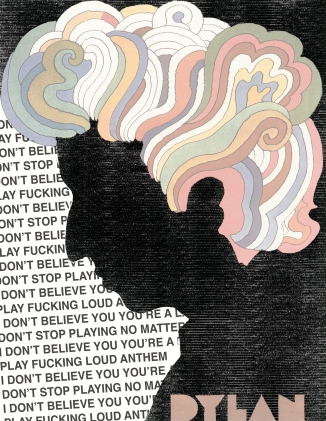
PART 3: HIERARCHY
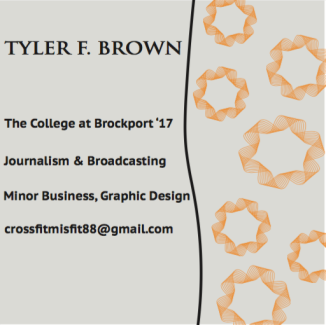
I visually sorted the importance of each piece. Then the font size and image size was decieded. Spacing has to be easy to read and gentle on the eyes. The temperature was decided early and the line to guide the reader was first. The colors of the ribbons were chosen not to be over saturated and distracting, but enough to draw attention to the information provided. This is my professional information and a hypithetical business card. I want to start developing my own personal business card I can hand out. This is why I chose to do this.